Ikuti langkah ini
Masuk Dashboard
Delete kod tersebut lalu TUKAR DENGAN KOD DIBAWAH ini
Selanjutnya
Klik SAVE SETTINGS
Testing "Berhasil ? !
Klik Layout
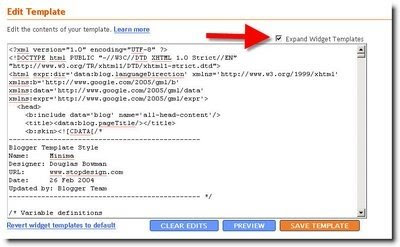
Klik Edit HTML
Centang Expand Widget Templates "lihat rajah dibawah'

Kerana kebanyakan template berbeza, pastikan anda fokus pada kod yang warna biru dibawah, dan biasanya kod ini ada dua, jadi anda harus pilih kod yang letaknya di bahagian bawah, jika menukar kod bahagian atas akan menghilangkan artikel dan hanya memaparkan kotak komen sahaja"pastikan pilih yang bawah.
Cari kod seperti ini dalam template anda :
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</p>
Klik SAVE TEMPLATE
Klik Settings
Klik Comments
Cari Comment Form Placement
Centang pada Embedded below post
